Visages et couleurs flashy
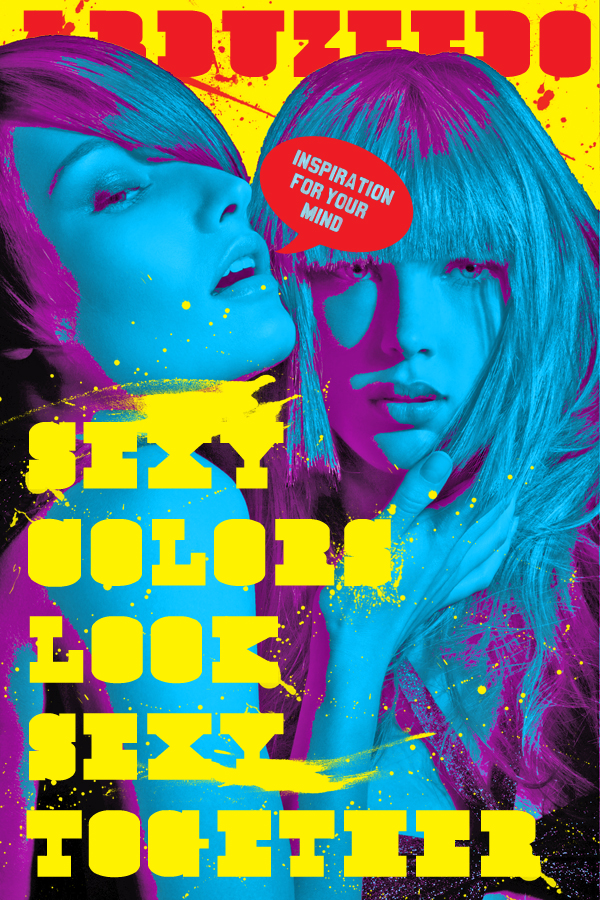
Salut à tous. Ce tutoriel vous montre comment utiliser des couleurs vraiment sympa sur vos images. Dans mon cas, j’ai créé un poster avec un chouette mélange de texte et de couleurs vives. Il s’agit d’un mélange de techniques simples et de beaucoup de style qui vous permettra de donner une autre dimension à votre travail. Suivez le tutoriel et amusez-vous !
Hier une campagne à vraiment retenu mon attention : c’était la Ray-ban Colorize. Les images étaient si colorées et vivantes qu’elles m’ont impressionnées. J’ai alors décidé d’essayer de reproduire cet effet et de vous apprendre comment y arriver

Ma version n’est pas identique. J’y ai inséré un peu de mon style, et je vais vous montrer pas à pas comment j’ai atteint ce résultat. Premièrement, ce que je voulais, c’était trouver le bon portrait sur lequel travailler. Si vous cherchez des galeries de photos comme je l’ai fait dans ce cas précis, DeviantArt est un très bon endroit. C’est là où j’ai trouvé cette photo :
Cette Photo provient de la galerie katanaz-stock. Allez y faire un tour. Il y a là de belles photos.

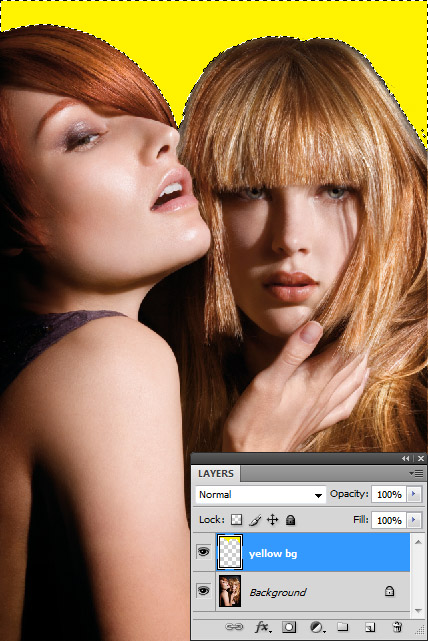
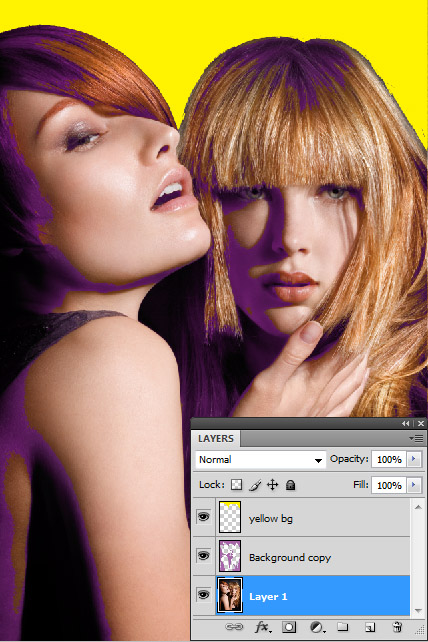
J’ai ouvert la photo avec Photoshop et la première étape est de sélectionner le fond, de créer un nouveau calque et de le peindre en jaune.

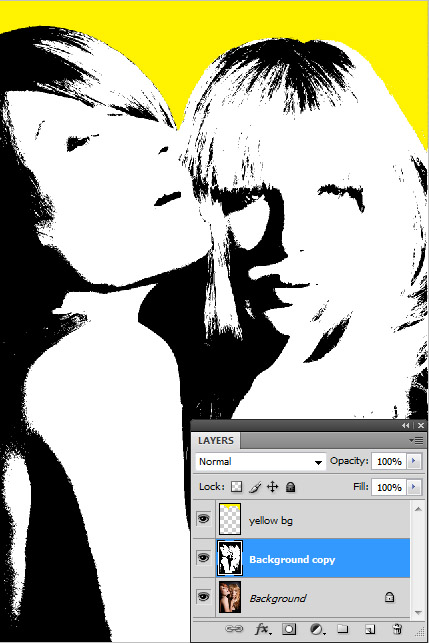
Maintenant, je vais dupliquer le calque du fond et sur celui du dessus, je vais utiliser la fonction suivante : Image>Réglages>Seuil. Dans ce cas, j’ai appliqué une valeur de 60, et le résultat que vous obtenez devrait être comme ceci.

Ensuite, avec l’Outil Baguette Magique, sélectionnez la partie noire du calque et peignez-le en violet foncé. Inversez la sélection et effacez la partie blanche du calque, puis paramétrez le mode de fusion du calque sur Teinte.

Sur le calque d’arrière-plan, allez dans Image>Réglages>Teinte/Saturation (Teinte : 186 | Saturation : 71 | Luminosité : -38). Votre résultat devrait ressembler à ça :

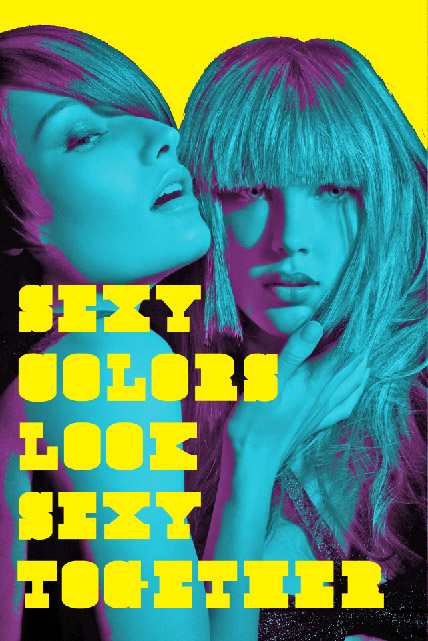
Nous obtenons ce que je voulais avec les couleurs. Je vais donc utiliser la fonction Calques>Aplatir l’Image, comme ça, les trois calques seront fusionnés pour ne former qu’une seule image. Afin de rendre l’image plus lumineuse, je vais dans Image>Réglages>Luminosité/Contraste (Luminosité : 0 % | Contraste : 50 %).

Maintenant que nous avons fini le travail sur la photo, commençons à travailler sur le texte pour remplir les espaces vides et donner du style au poster. En utilisant la police de caractères cow.cow (taille 36) avec la couleur jaune, j’ai écrit « Sexy colors look sexy together ».

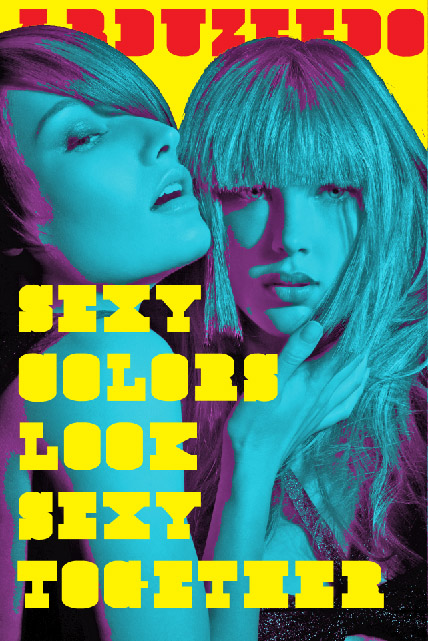
Avec la même police, mais cette fois-ci en rouge, je vais écrire abduzeedo et le disposer en haut. Je sélectionne le fond jaune et utilise un masque de calque au calque du texte abduzeedo afin de donner un meilleur contraste entre la photo et le texte.

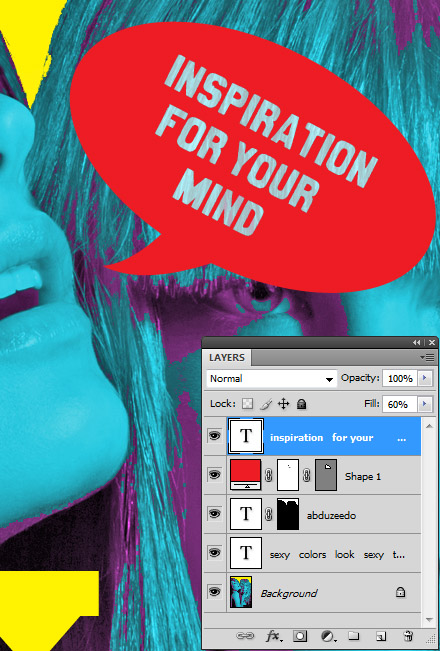
Afin de faire passer un message dans l’image, je sélectionne l’Outil de Forme Personnalisée et utilise l’une des bulles de dialogue intégrées dans Photoshop. Je crée une bulle d’une bonne taille et la colorie en rouge. Au sein de la bulle, j’ai écrit : « Inspiration for your mind » en blanc en utilisant la police Can Can de Bois. J’ai sélectionné les deux calques et je les ai fait légèrement pivoter sur le côté afin que les choses ne semblent pas trop rectilignes.

Afin d’améliorer l’ensemble et lui donner un contraste impressionnant, je presse la touche ctrl et clique sur le calque du texte, puis je presse les touches ctrl+shift+i pour inverser la sélection. Je vais sur le calque de la bulle et ajoute un masque de calque, comme ça, la zone de texte sera en creux sur la bulle. Afin d’améliorer le contraste, je diminue l’Opacité du calque de texte à 60 %.

Je suis arrivé à un point où j’aime vraiment ce que j’ai fait, mais j’ai encore besoin d’apporter une touche finale à l’ensemble, alors je vais utiliser un pinceau pour donner un peu plus de style à l’image. Je crée un nouveau calque, et en utilisant la forme de pinceau d’angryblue je m’amuse à ajouter de la couleur jaune dans la zone du texte jaune.

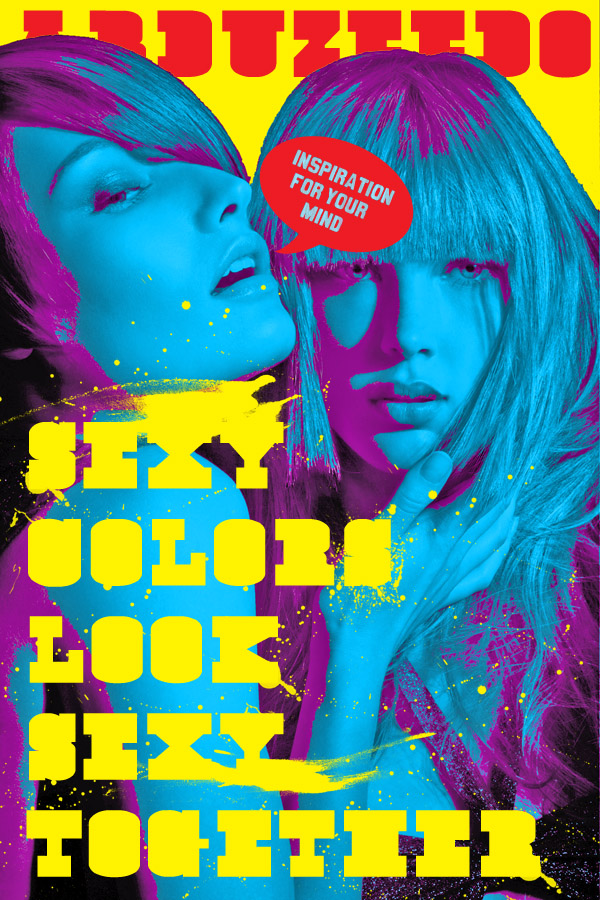
En guise de touche finale, j’utilise la même forme de pinceau et j’ajoute des petites taches de peinture en utilisant la couleur rouge autour du texte abudzeedo, tout en gardant le même contraste d’arrière-plan et en utilisant le même masque de calque que pour le texte. Voici le résultat final