Faire un flyer sympa en 10 étapes !
Faire un flyer sympa en 10 étapes !,Dans ce tutoriel, je vais vous montrer comment créer un flyer vraiment sympa en seulement 10 étapes. Nous utiliserons Adobe Photoshop et Illustrator, mais vous pouvez utiliser d’autres outils.
Inspiration et ébauches :

Après avoir couché quelques idées sur le papier, il est temps de commencer à travailler sur le design. Pour la base de la typographie, j’ai utilisé Illustrator. Ainsi, j’ai fait une recherche sur Google Images pour « Avant Garde » et j’ai sélectionné une image ayant le style en A que je désirais. Dans Illustrator, en utilisant l’Outil Stylo (P) créez le « A ». Vous pouvez maintenir la touche SHIFT enfoncée pour vous assurer que les lignes restent droites.
Une fois le « A » dessiné, sélectionnez l’Outil Texte (T) et tapez le BDZ en utilisant la police de caractère Avant Garde.

Étape 2
Sélectionnez le texte ainsi créé et allez dans Texte >Vectoriser. Puis, avec la Sélection directe (A), sélectionnez les sommets de la base du Z et déplacez-les vers le bas, comme ceux de l’image ci-dessous.

Étape 3
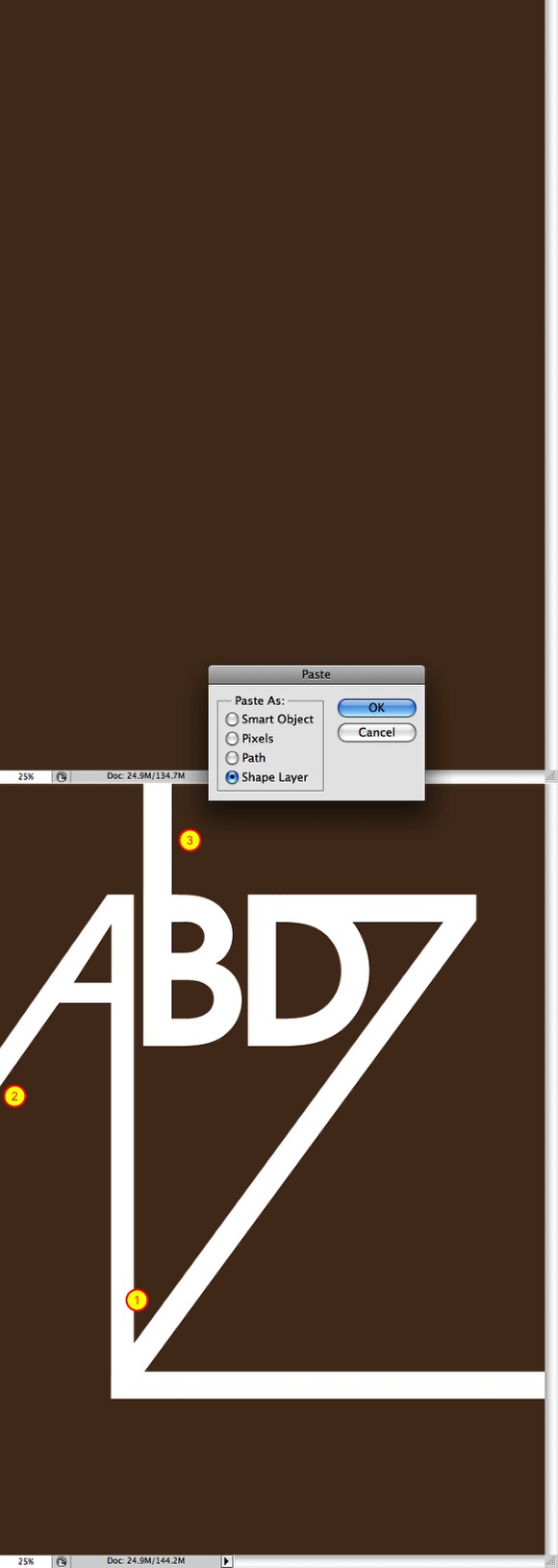
Maintenant, ouvrez Photoshop et créez un nouveau document. J’ai utilisé le format A4. Puis remplissez la couche du fond d’une couleur brune (#573E2A). Après cela, copiez le texte créé dans Illustrator et collez-le dans Photoshop en tant que Calque de Forme. Ainsi, nous pouvons continuer à nous amuser avec les vecteurs en utilisant l’Outil de Sélection de Tracés (A) et l’Outil de Sélection Directe (A).
Avec l’Outil de Sélection Directe (A),déplacez la base du A, celle étant droite allant jusqu’en bas jusqu’à ce qu’elle atteigne la base du « Z » (1), et l’autre allant jusqu’au bord du document (2). Utilisez l’Outil Stylo (P) et créez quelques points en haut du B, puis faites-les s’étirer jusqu’en haut (3).

Étape 4
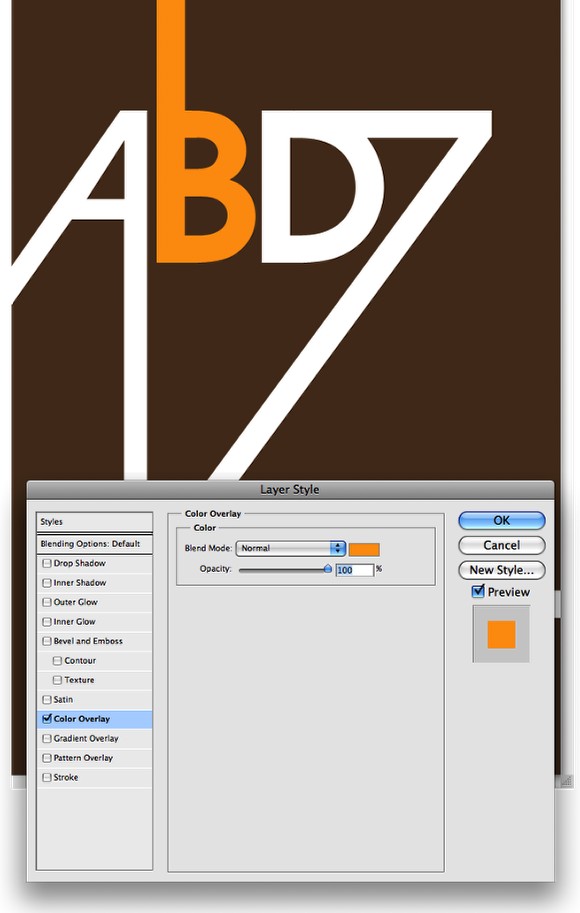
Avec l’Outil de Sélection Directe (A), sélectionnez l’élément B, copiez-le puis collez-le dans un nouveau calque. Puis allez dans Calque>Style de Calque>Incrustation Couleur. Utilisez #FC9E1D pour la couleur.

Étape 5
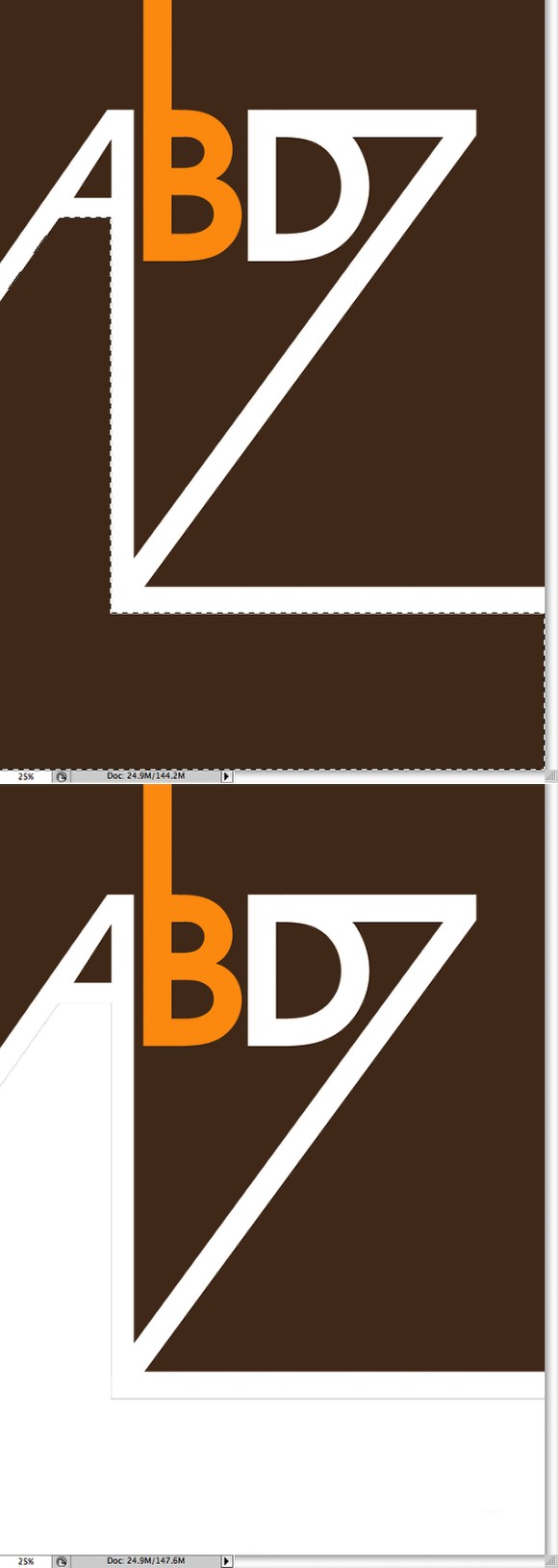
Avec l’Outil Lasso (L),sélectionnez la zone sous le A exactement comme dans l’image ci-dessous. Puis créez un nouveau calque et remplissez-le de blanc, seulement dans la zone sélectionnée.

Étape 6
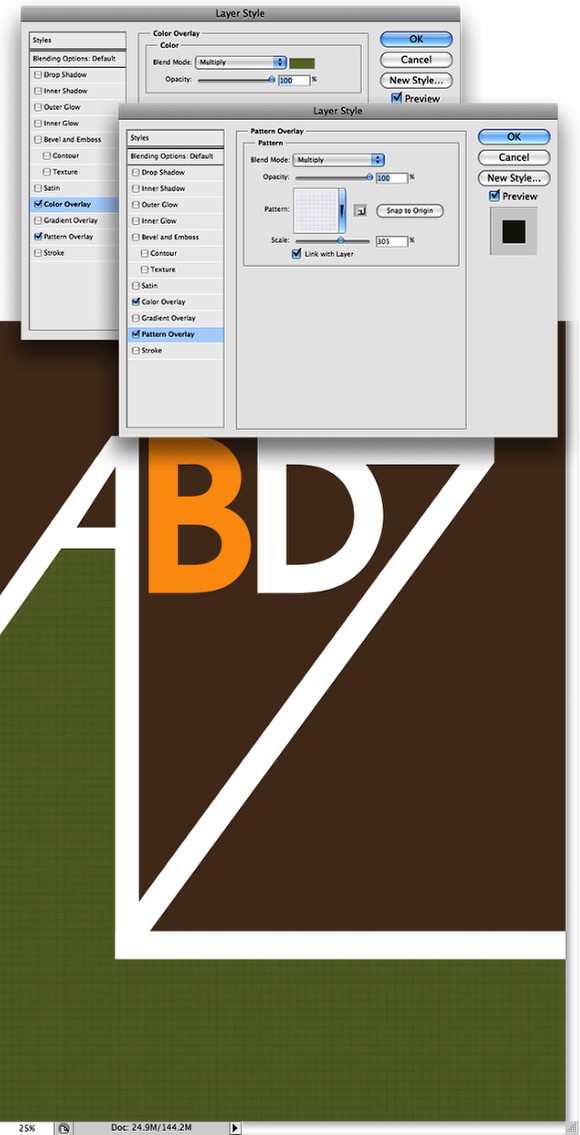
Allez dans Calque>Style de Calque>Incrustation Couleur. Utilisez #6F7A38 pour la couleur verte etutilisez Multiplier comme Mode de Fusion. Puis sélectionnez Incrustation de Motif. Sélectionnez comme Motif le Papier Graphique. Il se trouve sous les Papiers de Couleur prédéfinis. Augmentez l’échelle à 300 %.

Étape 7
Maintenant, ajoutons du texte. J’ai utilisé Dirty Headline comme police de caractère. Vous pouvez la trouver sur dafont.com. Disposez le texte sur la zone verte comme dans l’image ci-dessous. Vous pouvez également ajouter une légère ombre. Allez dans Calque>Style de Calque>Ombre Portée. J’ai utilisé une Opacité de 35 %, 2 pixels pour la Distance et 10 pixels pour la Taille.

Étape 8
Il est temps d’ajouter des textures. Celle que j’ai utilisée provient de Shutterstock et vous pouvez la télécharger ici http://www.shutterstock.com/pic-35221027/stock-photo-old-paper.html.
Disposez la dans votre document par-dessus les autres calques, puis paramétrez le mode de fusion sur Multiplier. Puis allez dans Image>Teinte/Saturation, et réduisez la saturation pour que l’image ne soit pas trop jaunâtre.

Étape 9
Maintenant, vous pouvez ajouter quelques imperfections en utilisant des Pinceaux pour par exemple rendre les lignes moins uniformes. J’ai utilisé des pinceaux du site Misprintedtype d’Eduardo Recife. http://misprintedtype.com

Conclusion
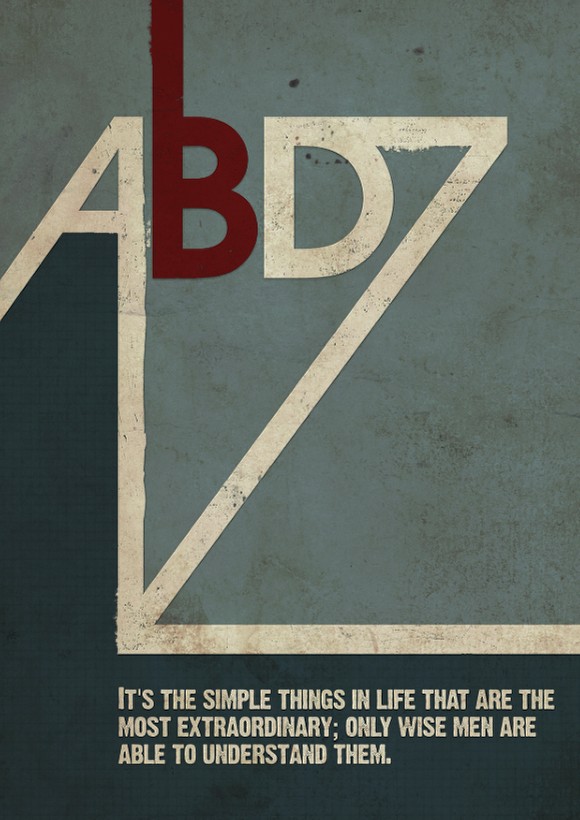
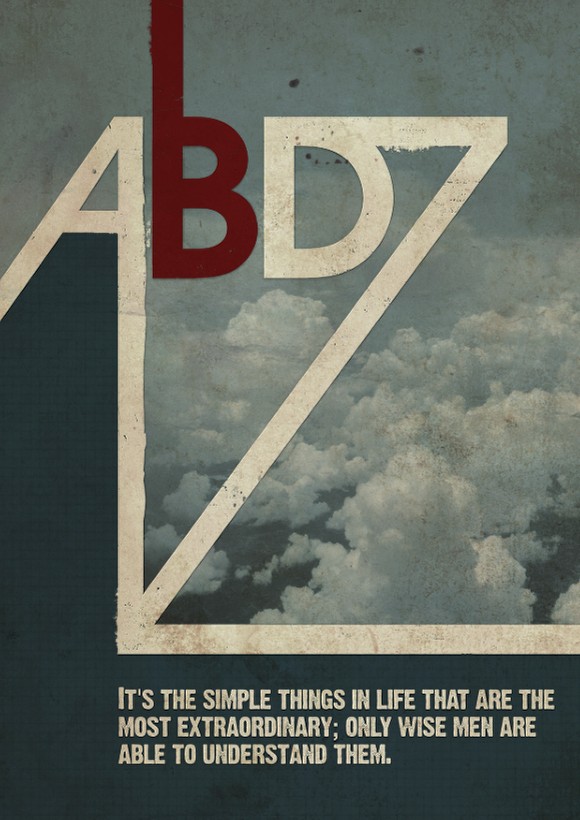
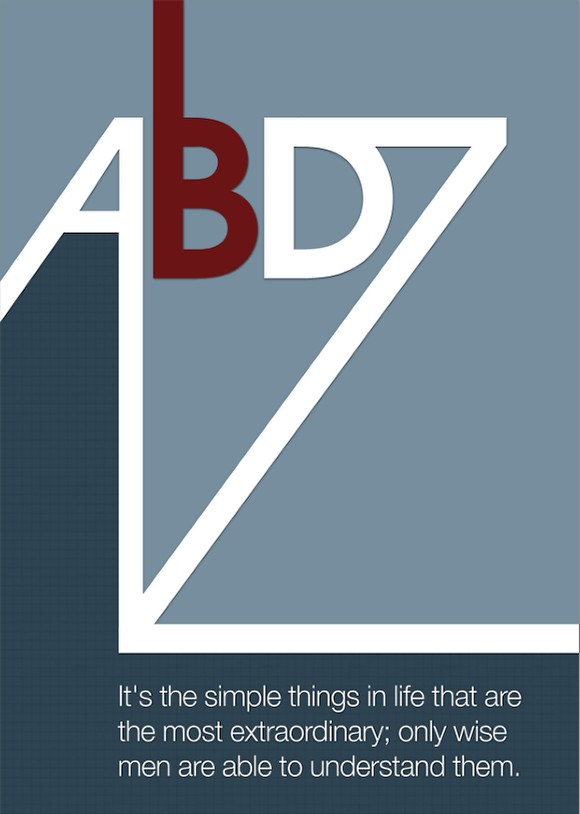
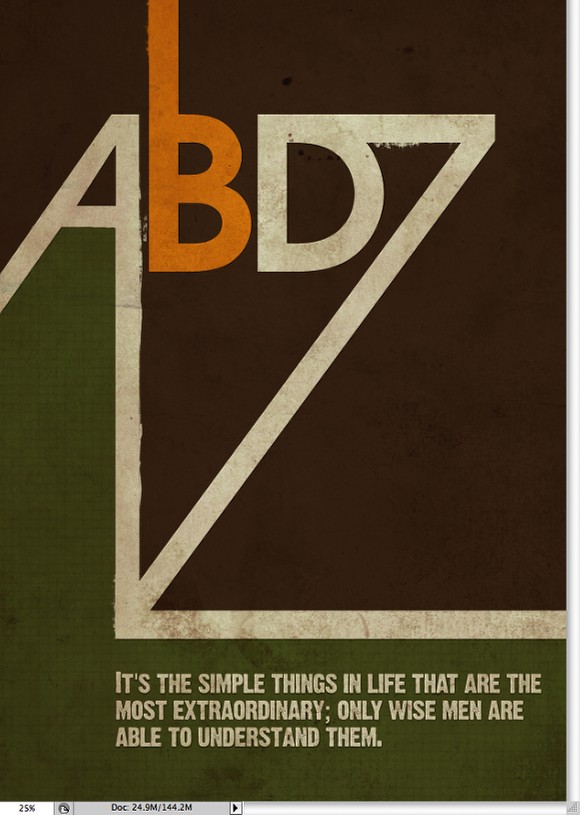
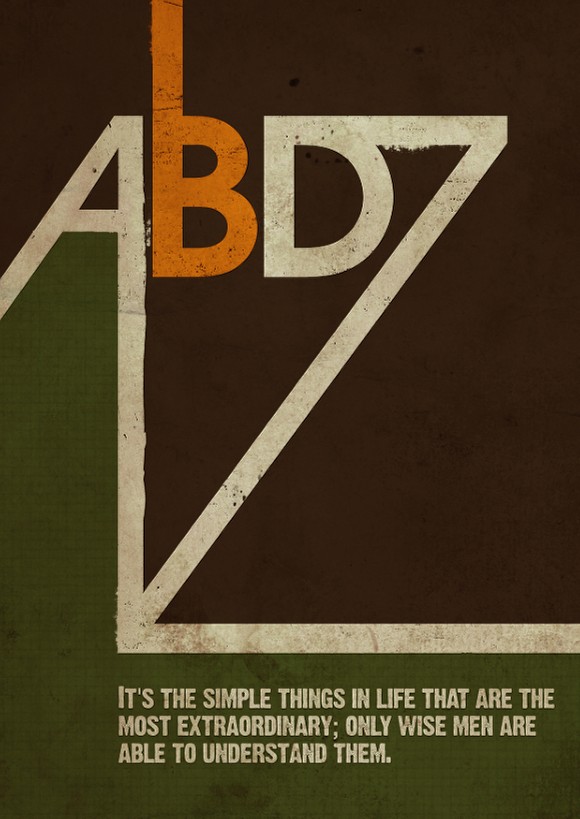
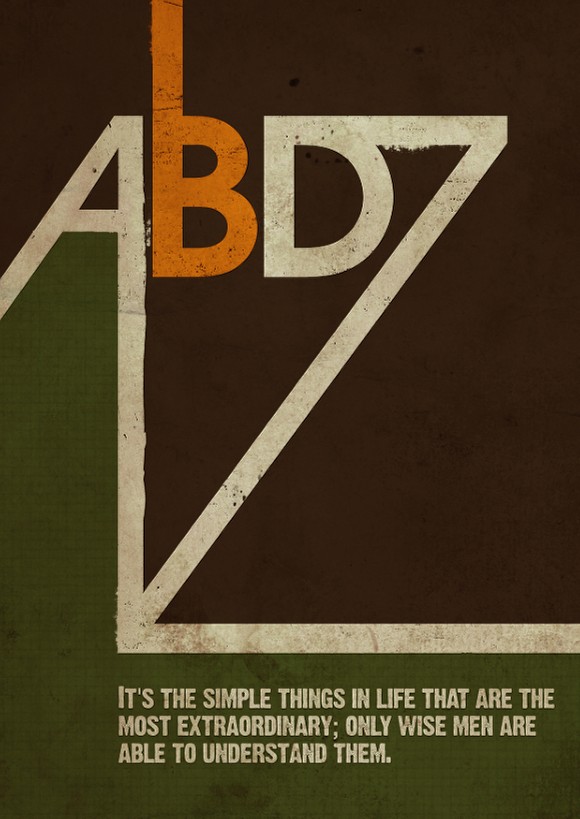
En moins de 10 étapes, nous sommes capables de créer un flyer de style rétro vraiment sympa et très chic. Le secret est la simplicité, la couleur et les textures. Bien sûr, vous pourriez apprécier l’ensemble sans les effets de pinceaux et les imperfections, ou vous pourriez essayer d’autres couleurs. J’ai créé deux autres versions avec des couleurs froides et en m’amusant avec la photo à l’arrière-plan. Maintenant, il s’agit de jouer et de tester diverses variantes. J’imprimerai une copie pour moi et la mettrai sur mon mur. 🙂

Version 1 , 2 et 3